
Write something
Pinned
Update: What’s Changing and What’s Staying the Same
Hey everyone, Elwyn here. Members of our coaching community will have already received this news, but I just wanted to share an update here as well for everyone in the DIY community, which is staying right where it is. Every so often, the team and I take time to review how things are running across Pixelhaze Academy, Pixelhaze Studio, and our Skool communities. This year’s review showed that we’ve been spreading our time across too many areas. We’re now simplifying things so that this free community receives more of our focus and support. Here’s what’s happening: The DIY community stays exactly as it is, completely free and open to all. You will continue to get guides, resources, and regular updates to help you build or improve your Squarespace website at your own pace. You’ll start to see more free help and direct support here. As the coaching group merges into this community, we’ll post more Q&A threads, tutorials and tips to give you better guidance while you build. Our Done-With-You support is changing to a pay-as-you-go model. If you ever need one-to-one help, you’ll soon be able to book short, affordable sessions when you need them. There’s no ongoing plan, just expert help when you need it. Our Done-For-You projects continue through Pixelhaze Studio. This is ideal for anyone who wants a full, professional website built and managed from start to finish. If you were part of the old coaching programme, you’re still covered. Please send me a direct message here on Skool, and we’ll arrange a one-on-one session to ensure you have everything you need. Our goal is simple: to help more people, with clear options and better focus. If you haven’t already, sign up at pixelhaze.academy for updates, free resources, and early access to book sessions once the new system is live. Thanks for being part of this community and for continuing to support what we’re building together. Cheers, Elwyn
New Beginner Tutorial for Square Forge
I just posted a video covering setting up Square Forge for Squarespace. This platform is a huge time-saver if you want to build a professional website or start creating Squarespace templates. SquareForge.net is included in our Pixelhaze Coaching Community here on Skool (https://skool.com/pixelhaze-community)
Transforming Web Support: A Community Approach
I shifted my team's web support strategy from traditional methods to a community-based model, which resulted in a 50% increase in client satisfaction and significantly reduced workload. Here’s how we did it: 1. Assess Current Support Models: Review your existing support plans. Identify the limitations of traditional models, such as high costs and low interaction. 2. Embrace Community Platforms: Utilise platforms like Skool to create a space where clients can access resources and support. This allows for shared knowledge and collaboration. 3. Implement Proactive Engagement: Shift from reactive support to proactive check-ins. Schedule regular touchpoints with clients, such as every three months, to anticipate their needs. 4. Encourage Client Interaction: Foster a collaborative environment where clients can engage with each other. This enhances their experience and builds a sense of community. 5. Monitor and Adapt: Continuously evaluate the effectiveness of your community support model. Gather feedback from clients and make adjustments as necessary to improve the experience. 6. Scale Efficiently: Tap into the community model to support multiple clients simultaneously without increasing your workload. This allows you to maintain quality service while expanding your reach. By following these steps, I transformed my approach to web support, leading to happier clients and a more manageable workload. I encourage you to consider how community support can benefit your own practice. Share your experiences or thoughts on this shift in approach in the comments below! Cheers, Elwyn
We have built brand new app for designers 🎉
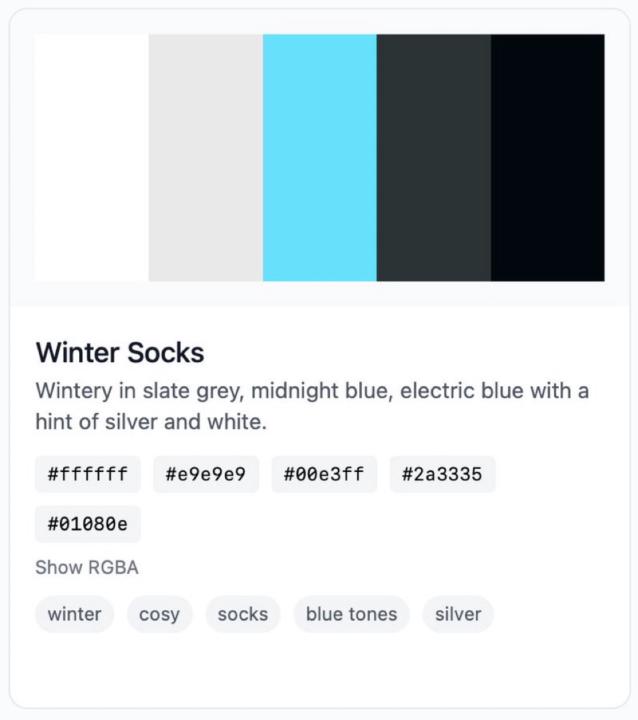
HUGE ANNOUNCEMENT: we have been working hard over the Xmas break to built a free companion app for pro web designers, brand designers, and beginners. We will be building on this regularly, but you can already find the following: - Colour palettes - Icons - Textures and patterns - CSS & Custom Code These libraries have been built from the ground-up to support Squarespace. All assets are completely free to use, no login required. EXAMPLE: Here's a color palette inspired by snowy, wintery days. Perfect for your next Squarespace, web design or branding project. View the library here: https://easeltools.com I’ll be running a series of tutorials to get the most out of these assets very soon. Enjoy 😊 Cheers, Elwyn

Squarespace and Square Forge Plugin and Template Support
New Template and Plugin support thread for Squarespace users: If you have purchased a Squarespace plugin or template from PixelHaze.Academy, Squareforge.net or Squarewebsites.org, feel free to leave any questions here and we’ll do our best to help! Cheers, Elwyn

1-30 of 116

skool.com/website-builders
Boost your digital skills by mastering Squarespace, Canva, ChatGPT & More.
A community for Designers, Business Owners and Marketers 🌟
Powered by

